CraftWEB Website Design
CraftWEB is a fictional free online platform for users to access and view art tutorials. They both publish official videos by their highly-trained staff and also allow for users to upload their own videos. Reliability is their number-one priority, so they have clear user guidelines and rating systems in place. Their target audience is inexperienced artists looking for reliable art tutorials.
Project duration:
December 2021 to January 2022

<a href='https://www.freepik.com/psd/mockup'>Mockup psd created by freepik - www.freepik.com</a>
Project Overview
The Problem:
Popular video-sharing sites are populated with many scam videos that can waste people’s time and, in some cases, put users in danger if these tutorials are followed.
The Goal:
Create a website that prioritizes creating real, helpful art tutorials that can be accessed without a subscription or fee.
My role was the UX designer designing a website for CraftWEB from conception to delivery. My responsibilities included conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
User Research
My research consisted of conducting interviews and creating personas from those interviews to determine what the user groups for this website would look like. One main user group identified was younger artists who wanted to have free access to videos they could trust.
These interviews revealed that users thought the rating system and the like/dislike system were helpful, although they wanted to see even more distinction in the ratings so that they knew how reliable a user was in multiple categories.
User Pain Points

1
Subscription Fees

21
Content Farms

3
Not enough info
Users did not want to pay for art schools or other platforms for more in-depth instruction. In response, the design was adapted to include ad spaces that will allow users to monetize videos while keeping the platform free.
Users did not like that on other free platforms like YouTube, there are no regulations to stop content farms from creating fake videos that can be potentially harmful. The rating system was implemented to avoid this.
Users wanted to know more about who would be making the art tutorials. An identifying mark was placed next to the names of users who work for the company so that they will be easily identifiable.
Persona and User Journey
Problem statement:
Stefani is a young aspiring artist who needs affordable and reliable access to art tutorials because they want to expand their skills without wasting money or being scammed by fake tutorials.
![Google UX Design Certificate - Persona [Template].jpg](https://static.wixstatic.com/media/ec01b8_1842fd0285a04179bbc6e4808c34953b~mv2.jpg/v1/fill/w_600,h_338,al_c,q_80,usm_0.66_1.00_0.01,enc_avif,quality_auto/Google%20UX%20Design%20Certificate%20-%20Persona%20%5BTemplate%5D.jpg)

Mapping out Stefani’s journey showed the importance of ratings as well as lots of categories to search by.
Sitemap
The sitemap was designed in response to the user journey, including lots of search options as well as information about the creators to bolster reliability.

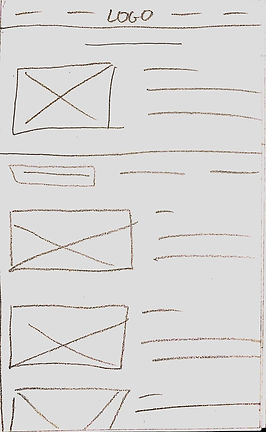
Paper and Digital Wireframes
I created paper wireframes to think of how to incorporate important functions in each screen of the website design. These wireframes became the basis for the mockups later.



To make the designs responsive, I created more paper wireframes for mobile screens.

Company’s mission statement to build reliability
Because reliability was such an important point for users, an About Us page that explains both the aims of the company and the people working there was included.
List of official creators for transparency about employees
On creator’s profiles, they have a rating that users can use to determine if they are trustworthy. Creators can also decide what content to show on their page, like their liked videos and creators they subscribe to.
A rating that allows users to see if a creator is well-liked

Users can see other content that creators post, allowing them to find more content they enjoy


To make the website responsive, designs were also made for mobile versions of the screens.
Low-Fidelity Prototype
The low-fidelity prototype mapped out the process of finding and watching a video with all of the necessary screens. This prototype was used in a usability study.
Website prototype: https://xd.adobe.com/view/29cc3a1b-f656-4330-8d1f-80e86d345b0c-7c9f/?fullscreen

Usability Studies
I conducted a usability study on the low-fidelity prototype. The results of this study were used to inform the design of the high-fidelity prototype.
Parameters:


1
Filter option

21
Distinction between creators
Users wanted to see a difference between videos published by official creators and general users.

3
Spacing
Users did not want to scroll to see the full welcome image on the homepage.
The filter option, which was originally only present in the browse tab, should be present everywhere there is a search bar.
Refining the Design
A star symbol was put next to the creator’s names when they were official members of the company in order to distinguish them.
Before usability study

After usability study

The home page was reordered and condensed so that the welcome image would be fully visible without scrolling.
Before usability study
After usability study


Final Mockups for User Flow
Screen size variations
High-Fidelity Prototype
The high-fidelity prototype incorporates feedback from the first round of testing and has fully functional navigation.
Web prototype: https://xd.adobe.com/view/1542c3e6-0f0b-4dce-918f-1f0a2ee474cc-4011/?fullscreen
Mobile prototype: https://xd.adobe.com/view/570b2931-c304-48f3-afa7-3f0b4c0c07af-0258/?fullscreen
Accessibility Considerations

1
Made text comply with accessibility standards

21
Included lots of images and large text to make the site easier to read

3
Used clear headers for screen reader accessibility
Takeaways
Impact
This website makes it easier for users to find art tutorials that are of good quality. It also gives them a platform to post their own videos and find an audience.
One quote from the usability study:
“Oh, a user rating! Good. I want to know if people are reliable before I trust their comments.”
What I learned
This project taught me the importance of responsiveness in websites. I learned that it’s important to do more than just resize elements to make them fit on a page in order to make them legible on several screen sizes.
Next Steps
1. Conduct a second usability study to see if the design of the website is appealing to users.
2. Perform more research to make sure the website fulfills user’s needs.
















